
I tried this: Ĭonsole.log("The console message",$event. UPDATE: I tried Jacob's answer but that didn't help me launch the modal. Import TreeView from 'vue-json-tree-view'

(runtime-only or standalone) has been set in with an alias. Main.js // The Vue build version to load with the `import` command JSON responses are automatically parsed.

Import GroupModal from './assets/assetdetails.vue'
#Vue treeview code#
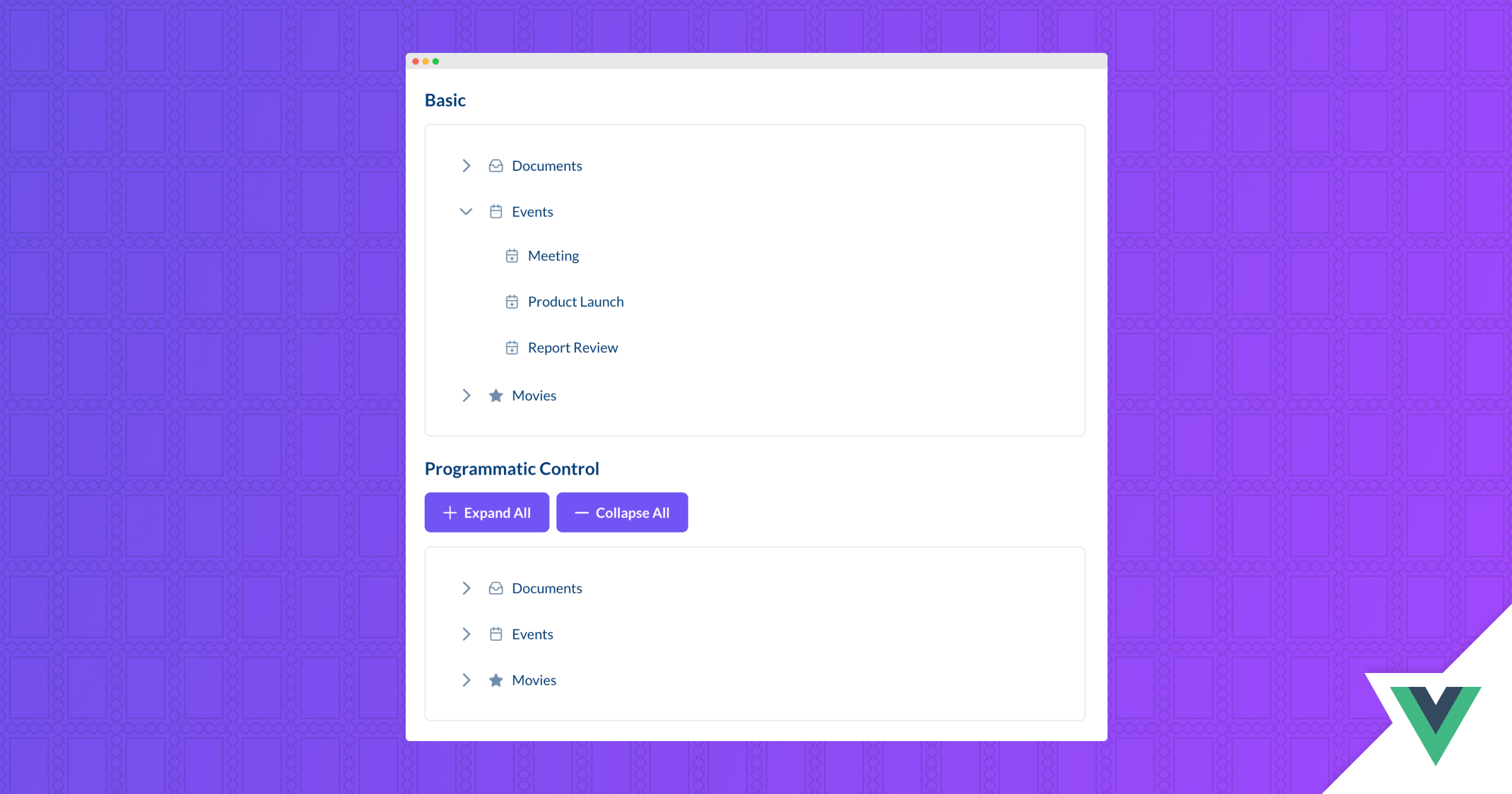
This is the code I am currently using to display tree-view but none of the fields are clickable. The default type is ‘leaf’, which will only include leaf nodes in the v-model array, but will render parent nodes as either partially or fully selected.The alternative mode is ‘independent’, which allows one to select parent nodes, but each node is independent of its parent and children.
#Vue treeview how to#
I looked up at several npm modules that does display data in tree-view but I am not sure how to modify them to make them clickable and launch vue-js modal. Treeview now supports two different selection types. But I have an additional requirement where I need to launch a VueJS modal on clicking any of the data fields of JSON view. Need something unique that is tailor-made for your project? Progress offers its Progress Services group that can work with you to create any customized solution that you might need.I want to create a tree-view component in Vue-JS to display my JSON data. grapoza/vue-tree vs ll931217/vue-treeview vs vue-tree-halower vs vue-tree-list vs vuejs-tree.our contact form using Kendo UI for Vue, an extensive UI component library. Kendo UI for Vue Feedback Portal and Kendo UI for Vue Native Roadmap provide information on the features in discussion and also those planned for release. The Kendo UI for jQuery TreeView control is part of Kendo UI for jQuery.
#Vue treeview free#
#Vue treeview trial#

Each item besides the root has a parent and can have children. The TreeView provides features that allow you to select single or multiple nodes either by using node checkboxes or clicking the nodes themselves. MDB Vue Treeview is used to show hierarchical information which starts from the root item and proceed to its children and their respective children. Read more about the drag and drop feature of the TreeView. You can now also get started with open-source component libraries built for frameworks such as React, Vue.js, Svelte and Angular. The TreeView provides features that enable you to drag and drop nodes inside the TreeView. Read more about the data binding functionality of the TreeView. There are 33 other projects in the npm registry using vue-json-tree-view. Start using vue-json-tree-view in your project by running npm i vue-json-tree-view. The components allow you to work with server data and load more items on-demand. Latest version: 2.1.6, last published: 3 years ago. The TreeView has features that enable you to work with various types of collections and help you visualize a hierarchical list. At the same time, the Kendo UI for Vue Native development team works constantly to improve the performance of the components and their capabilities. This developer-friendly feature set allows you to create beautiful and functional applications faster. The Kendo UI for Vue Native TreeView provides a wide and always growing range of built-in features that isn't limited by the list in this section.


 0 kommentar(er)
0 kommentar(er)
